Chia sẻ code liên hệ giao diện mobile và pc đẹp cho wordpress
Bạn đang tìm kiếm một code liên hệ đẹp cho giao diện mobile và PC trên WordPress? Hãy cùng sangiaodien.com khám phá cách tích hợp nhanh chóng, dễ dàng trên theme Flatsome và các theme khác.


Hướng Dẫn Cài Đặt Code Liên Hệ Trên Flatsome
Bước 1: Thêm Code Vào Footer Script
Truy cập vào Admin Bar (thanh menu đen trên cùng).
Chọn Flatsome → Advanced → Global Setting → Footer Script.
Bước 2: Chèn Code Vào Footer Script
Copy đoạn code dưới đây và dán vào mục Footer Script.
Download file code liên hệ tại đây Download
<style>.sangiaodien-contact {
position: fixed;
bottom: 20px;
left: 20px;
z-index: 99999;
}
.chat-zalo {
background: #f58620;
border-radius: 20px;
padding: 0 18px;
color: white;
display: block;
margin-bottom: 6px;
}
.chat-face {
background: #125c9e;
border-radius: 20px;
padding: 0 18px;
color: white;
display: block;
margin-bottom: 6px;
}
.sangiaodien-contact .hotline {
background: #e82829!important;
border-radius: 20px;
padding: 0 18px;
color: white;
display: block;
margin-bottom: 6px;
}
.chat-zalo a, .chat-face a, .hotline a {
font-size: 15px;
color: white;
font-weight: 400;
text-transform: none;
line-height: 0;
}
@media (max-width: 549px){
.sangiaodien-contact{
display:none
}
}</style>
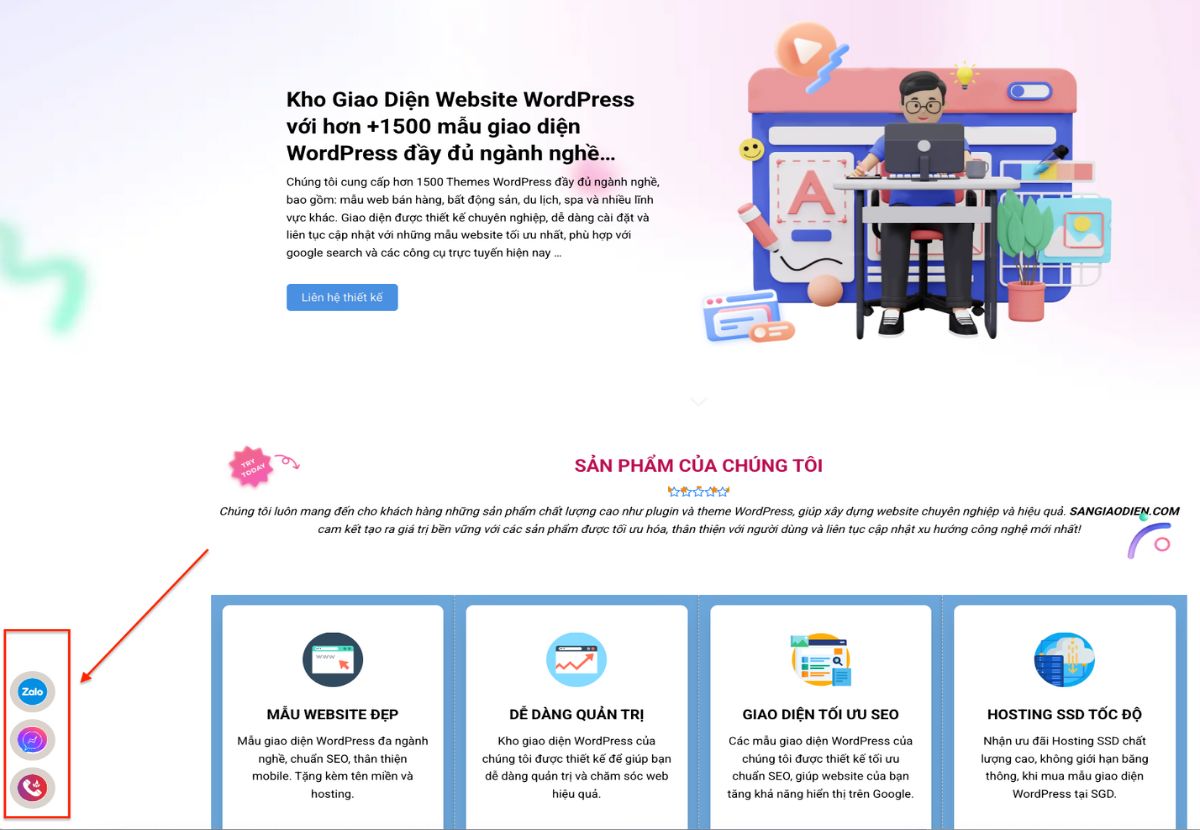
<div class=”sangiaodien-contact”>
<button class=”chat-zalo”>
<a href=”http://zalo.me/0999999999″>Chat Zalo</a>
</button>
<button class=”chat-face”>
<a href=”http://m.me/AAAA.vn”>Chat Facebook</a>
</button>
<button class=”hotline”>
<a href=”tel:0999999999″>Hotline: 0999999999</a>
</button>
</div>
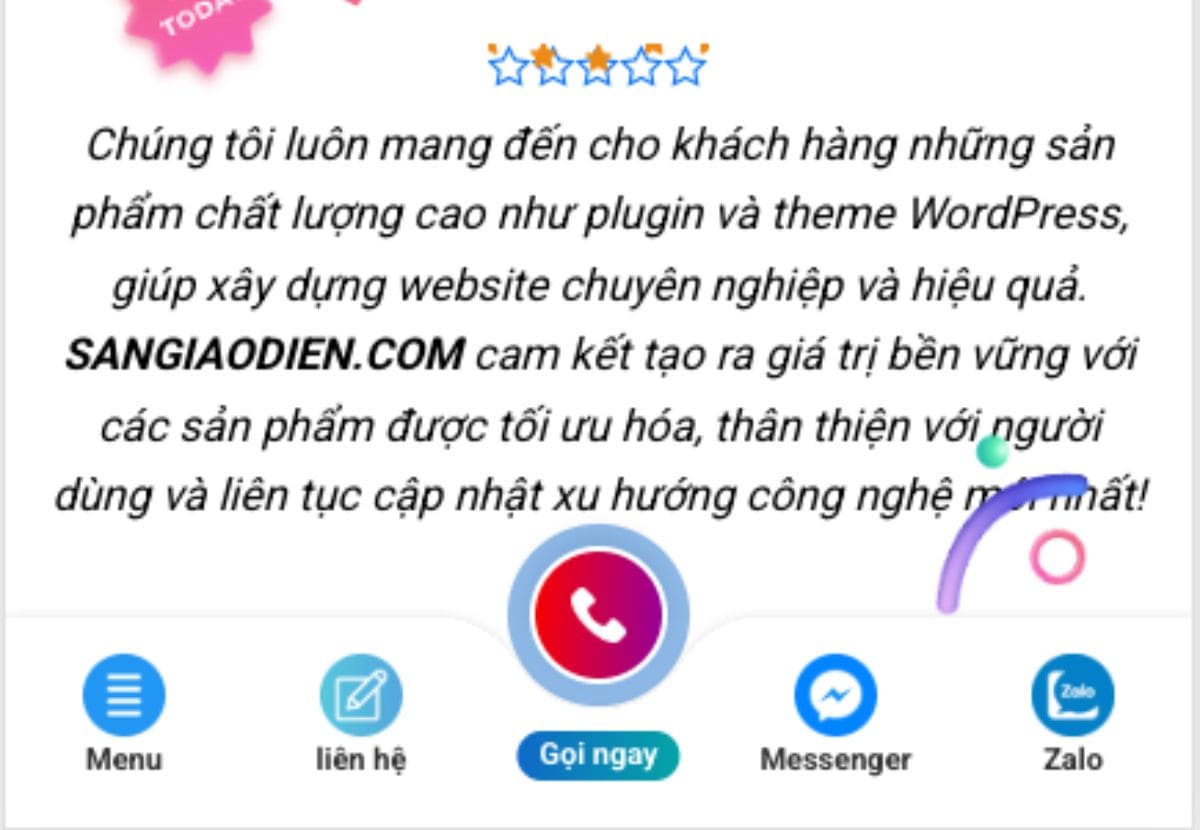
<section id=”sangiaodien-contact-footer-outer”>
<div id=”sangiaodien-contact-footer”>
<a href=”#” data-open=”#main-menu” data-pos=”left” data-bg=”main-menu-overlay”>
<img src=”/wp-content/uploads/2023/05/menu.png” alt=”menu”><span class=”sangiaodien-contact-footer-btn-label”>Menu</span></a>
<a href=”/lien-he”>
<span>
<img src=”/wp-content/uploads/2023/05/button-contact-3399.jpg” alt=”Kho theme”>
<span class=”sangiaodien-contact-footer-btn-label”>Liên hệ</span>
</span>
</a>
<a id=”sangiaodien-contact-footer-btn-center” href=”tel:0909 999 999″>
<span class=”sangiaodien-contact-footer-btn-center-icon”>
<span class=”phone-vr-circle-fill”></span>
<img src=”/wp-content/uploads/2023/05/button-contact-3399-2.jpg” alt=”Gọi ngay”>
</span>
<span>
<span class=”sangiaodien-contact-footer-btn-label”>
<span>Gọi ngay</span>
</span>
</span>
</a>
<a href=”https://facebook.com/” target=”_blank”>
<span>
<img src=”/wp-content/uploads/2023/05/button-contact-3399-3.jpg” alt=”Messenger”>
<span class=”sangiaodien-contact-footer-btn-label”>Messenger</span>
</span>
</a>
<a href=”https://zalo.me/0909 999 999″ target=”_blank”>
<span>
<img class=”zalo-icon” src=”/wp-content/uploads/2023/05/zalo-150×150-1.png” alt=”Zalo”>
<span class=”sangiaodien-contact-footer-btn-label”>Zalo</span>
</span>
</a>
</div>
</section>
<style>
#sangiaodien-contact-footer-outer {position: fixed;width: 100%;z-index: 100 !important;bottom: 0;display: none;}
#sangiaodien-contact-footer:after {content: “”;position: absolute;pointer-events: none;background-image: url(/wp-content/uploads/2023/05/mb-footer-bg.svg);background-color: unset;background-position: center top;background-repeat: no-repeat;background-size: 100%;box-shadow: unset;height: 65px;width: 100%;margin-left: 0;margin-bottom: 0;left: 0;bottom: 0;z-index: -1;}
#sangiaodien-contact-footer {border-bottom: 15px solid #fff;display: flex;max-width: 1200px;margin: auto;position: relative;padding-top: 5px;}
#sangiaodien-contact-footer > a {position: relative;display: block;width: 25%;text-align: center;padding: 11px 0 0px 0;color: #313131;}
#sangiaodien-contact-footer > span {display: block;width: 30px;}
#sangiaodien-contact-footer span {display: block;}
.sangiaodien-contact-footer-btn-label {padding: 0px 2px 0 2px;font-size: 11px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;font-weight: bold;}
#sangiaodien-contact-footer > a img {height: 30px;width:30px}
#azt-contact-footer-btn-center {position: relative;background: transparent !important;}
#sangiaodien-contact-footer-btn-center .sangiaodien-contact-footer-btn-label {position: absolute;left: 50%;bottom: 2px;transform: translateX(-50%);}
#sangiaodien-contact-footer-btn-center .sangiaodien-contact-footer-btn-label > span {padding: 0px 8px;background-image: linear-gradient(92.83deg, #0E68C8 0, #02A4A5 100%);border-radius: 30px;color: white;display: inline-block;}
.sangiaodien-contact-footer-btn-center-icon {left: 50%;position: absolute;transform: translateX(-50%);background-image: linear-gradient(92.83deg, #f90000 0, #950099 100%);width: 50px;height: 50px;border-radius: 50%;top: -28px;text-align: center;box-shadow: rgb(0 0 0 / 15%) 0 -3px 10px 0px;border: 2px solid #fff;}
.sangiaodien-contact-footer-btn-center-icon img {max-width: 20px;height: auto !important;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}
.phone-vr-circle-fill {width: 50px;height: 50px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);border-radius: 50%;box-shadow: 0 0 0 0 #0E68C8;border: 2px solid transparent;transition: all .5s;animation: zoom 1.3s infinite;}
@keyframes zoom {0% {}70% {box-shadow: 0 0 0 15px transparent}100% {box-shadow: 0 0 0 0 transparent}}
@media only screen and (max-width: 850px) {
#sangiaodien-contact-footer-outer {
display:block;
}
}
</style>
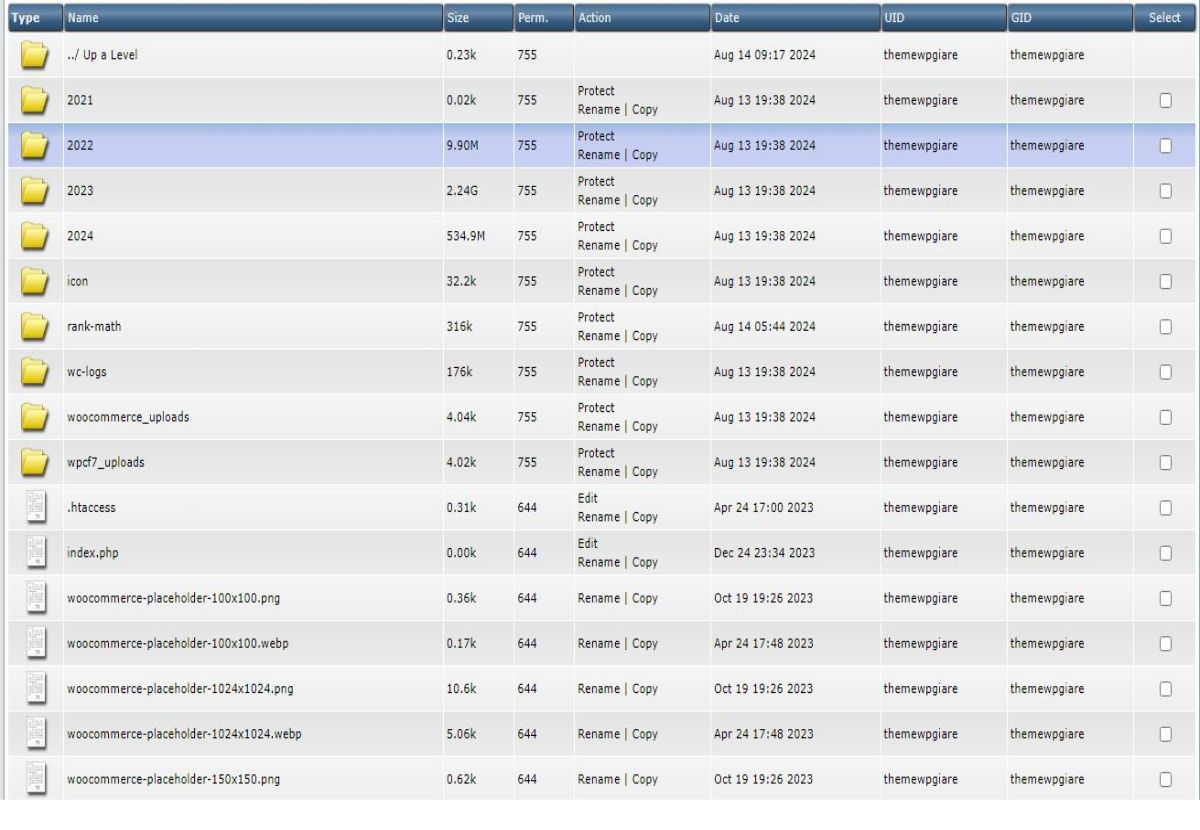
Bước 3: Upload Thư Mục Đính Kèm
Giải nén và upload thư mục đính kèm vào thư mục uploads của website.
Trong trường hợp không muốn upload bạn có thể thay trực tiếp các hình ảnh có trong code thành hình ảnh của bạn ( đã có url ) . hoặc lấy trực tiếp url hình ảnh của sangiaodien.com cũng được

Cách Cài Đặt Code Liên Hệ Trên Các Theme Khác
Nếu bạn không dùng Flatsome, hãy thực hiện các bước sau:
Bước 1: Mở File Footer.php
Truy cập Giao diện → Sửa.
Chọn Theme đang sử dụng.
Mở file Footer.php.
Bước 2: Chèn Code Vào Footer.php
Dán đoạn code liên hệ vào giữa thẻ </body> và </html>.
Lưu ý: Nếu gặp sự cố, hãy comment bên dưới để nhận trợ giúp từ cộng đồng sangiaodien.com! 🚀
Tổng kết hướng dẫn thêm code liên hệ đẹp cho wordpress
Với hướng dẫn trên, bạn có thể dễ dàng tích hợp form liên hệ đẹp trên mobile và PC. Nếu bạn cần thêm mẫu giao diện đẹp, đừng quên ghé thăm sangiaodien.com – Kho giao diện WordPress chuyên nghiệp!
Chúc bạn cài đặt thành công & trải nghiệm tuyệt vời! 🚀🚀🚀